Dans un monde où l’accès à Internet se fait de plus en plus via des appareils mobiles, la création d’un site web responsive n’est plus une option, mais une nécessité. Un site web responsive s’adapte à différentes tailles d’écrans, offrant ainsi une expérience utilisateur optimale quelle que soit la plateforme utilisée. Dans cet article, nous explorerons les principes fondamentaux de la conception responsive, les outils essentiels et les meilleures pratiques pour garantir que votre site soit performant sur tous les dispositifs. L’importance d’un site adaptable ne peut être sous-estimée, car il répond aux attentes croissantes des utilisateurs tout en améliorant la visibilité de votre contenu sur les moteurs de recherche.
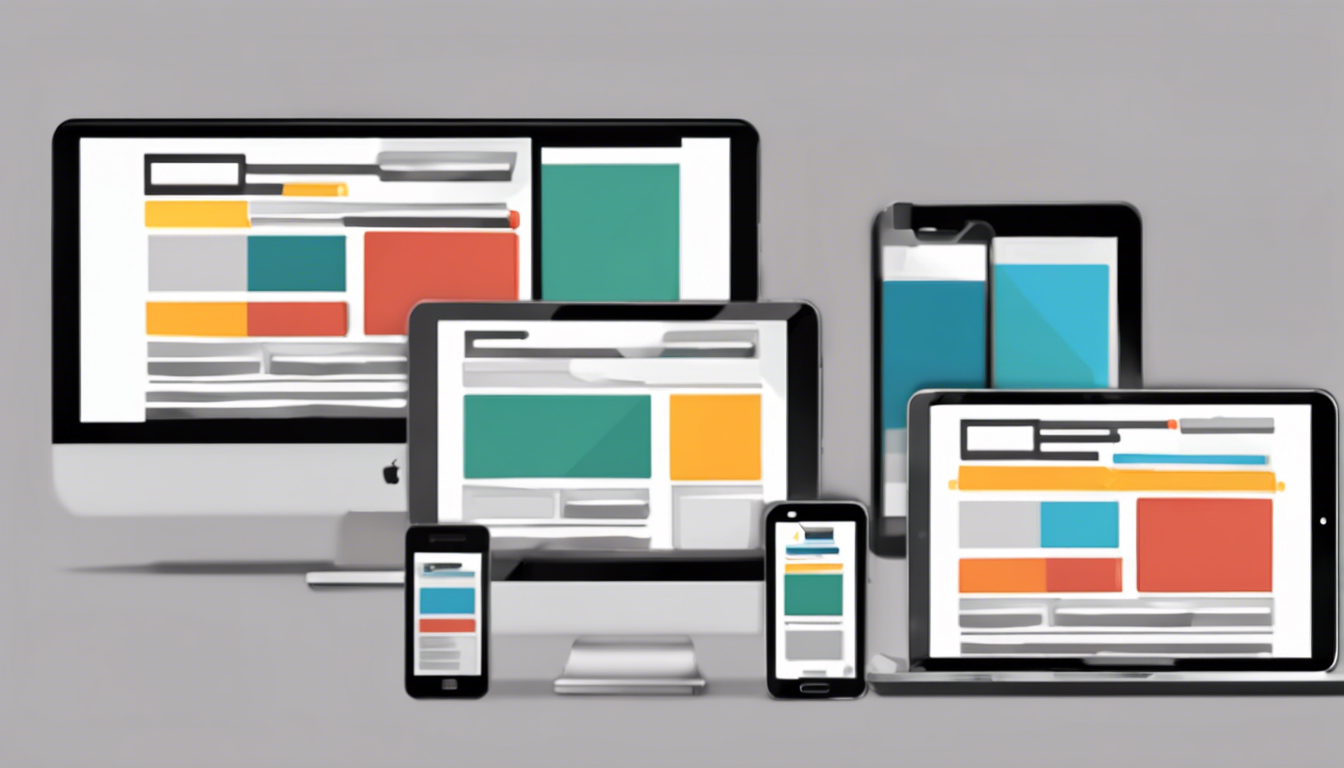
Dans le monde numérique moderne, disposer d’un site web responsive est essentiel. Un design responsive permet à un site de s’adapter à différentes tailles d’écran, offrant ainsi une expérience utilisateur optimale sur tous les appareils, que ce soit un smartphone, une tablette ou un ordinateur de bureau.
Avantages en termes d’expérience utilisateur
Un site responsive améliore considérablement l’expérience utilisateur. Les utilisateurs bénéficient d’une navigation intuitive et fluide, sans avoir à zoomer ou à faire défiler horizontalement. Cela engendre une satisfaction accrue, incitant les visiteurs à passer plus de temps sur le site et à interagir avec le contenu. De plus, un design qui s’adapte facilement aux différents appareils réduit le taux de rebond, car les utilisateurs trouvent rapidement ce qu’ils recherchent.
Optimisation pour les moteurs de recherche (SEO)
Un autre avantage majeur d’un site web responsive est son impact positif sur le SEO. Google privilégie les sites adaptatifs, permettant une indexation plus efficace du contenu. En utilisant une seule URL et un seul code HTML, un site responsive facilite la gestion du référencement, ce qui signifie une meilleure visibilité dans les résultats de recherche. Cela contribue également à un meilleur partage sur les réseaux sociaux, augmentant ainsi le trafic vers le site.
Accessibilité
La accessibilité est également un aspect crucial dans le développement d’un site web. En adoptant un design responsive, vous vous assurez que votre site est utilisable par un public plus large, y compris les personnes ayant des disabilities. Un site qui se redimensionne et se réorganise en fonction des appareils permet à tous les utilisateurs d’accéder à l’information sans obstruction. Cela démontre une responsabilité sociale et un engagement à rendre votre contenu accessible à tous.
Le design responsive> est une approche essentielle pour garantir que votre site web s’adapte à divers dispositifs, qu’il s’agisse de mobiles, de tablettes ou de bureau. Voici les principes de base pour y parvenir.
Grilles fluides
Les grilles fluides sont au cœur du design responsive. Contrairement aux grilles fixes, elles utilisent des pourcentages au lieu de valeurs fixes en pixels pour déterminer la largeur des éléments. Cela permet à la mise en page de s’ajuster proportionnellement à la largeur de l’écran, offrant ainsi une expérience utilisateur optimale.
Médias Queries
Les médias queries sont des règles CSS qui permettent d’appliquer différents styles en fonction des caractéristiques du dispositif utilisé, comme sa largeur ou sa hauteur. Grâce aux médias queries, vous pouvez concevoir des éléments spécifiques pour des tailles d’écran différentes, garantissant que votre site reste fonctionnel et esthétique quel que soit le dispositif.
Images flexibles
Pour que les images s’adaptent également à la taille de l’écran, il est important d’adopter des images flexibles. Cela peut être réalisé en assignant une largeur maximale de 100% à l’image, ce qui lui permet de se redimensionner automatiquement sans dépasser la largeur de son conteneur.
En intégrant ces concepts dans votre processus de développement, vous garantirez que votre site est non seulement esthétiquement plaisant mais aussi fonctionnel sur tous les types d’écrans.
Outils et Technologies Populaires pour Sites Web Responsives
1. Bootstrap
Bootstrap est un framework CSS très populaire qui permet de créer rapidement des sites web responsives. Il offre une collection de composants prêts à l’emploi comme des boutons, des formulaires et des modals, en plus d’un système de grilles flexible qui autorise l’assemblage de mises en page adaptatives pour différents écrans. Bootstrap utilise également des classes CSS prédéfinies, rendant le développement plus rapide et plus facile.
2. Flexbox
Flexbox (Flexible Box Layout) est un modèle de mise en page CSS qui facilite l’alignement et la distribution d’espace entre les éléments d’une interface. Ce système permet de concevoir des mises en page plus complexes de manière fluide, s’adaptant automatiquement aux différentes tailles d’écran. Les propriétés comme justify-content et align-items offrent un contrôle précis sur la disposition des éléments.
3. CSS Grid
CSS Grid est un autre modèle de mise en page puissant qui permet de créer des grilles en deux dimensions. Contrairement à Flexbox, qui se concentre sur une seule dimension, CSS Grid permet de créer une structure plus complexe en définissant des lignes et des colonnes. Cela rend possible la création de mises en page responsives, où les éléments peuvent être re-situés et redimensionnés selon la taille de l’écran.
4. Media Queries
Les Media Queries sont une fonctionnalité essentielle du CSS qui permet d’appliquer des styles spécifiques en fonction de caractéristiques du dispositif d’affichage, comme la largeur ou la résolution de l’écran. Grâce aux media queries, il est possible de modifier le design et la disposition des éléments, assurant que le site s’affiche correctement sur différents appareils.
5. SVG (Scalable Vector Graphics)
Les SVG sont des graphiques vectoriels qui peuvent être redimensionnés sans perte de qualité, ce qui les rend idéaux pour les sites web responsives. Grâce à leur capacité d’adaptation, ils garantissent que les images restent nettes sur tous les appareils, tout en minimisant le temps de chargement pour une meilleure performance.

- Définir l’Objectif du Site
Avant de commencer, comme développeur, il est crucial de comprendre l’objectif de votre site : un blog, un portfolio, un e-commerce, etc.
- Choisir un Outil de Conception
Pour les débutants, des outils comme WordPress, Wix ou Squarespace peuvent être utiles. Pour les développeurs expérimentés, utiliser HTML, CSS, et JavaScript vous offre plus de flexibilité.
- Utiliser un Design Mobile-First
Planifiez votre design en priorisant l’affichage sur les appareils mobiles. Utilisez des grilles CSS et des media queries pour adapter le contenu.
- Utiliser des Images Responsives
Intégrez des images qui s’ajustent à taille de l’écran avec des attributs {@code
} tels que srcset et sizes.
- Test sur Différents Appareils
Testez le site sur plusieurs appareils (smartphones, tablettes, ordinateurs de bureau) pour garantir une expérience utilisateur optimale.
- Optimiser la Vitesse de Chargement
Utilisez des outils comme Google PageSpeed Insights pour analyser et améliorer la vitesse de votre site. Compressez les images et limitez le JavaScript.
- Accessibilité
Assurez-vous que votre site soit accessible à tous les utilisateurs, y compris ceux avec des handicaps. Utilisez des balises aria et assurez une navigation clavier-friendly.
- Analyser et Améliorer
Utilisez des outils d’analyse pour suivre le trafic et le comportement des utilisateurs. Adaptez votre site en fonction des retours.
Lors de la création d’un site web responsive, il est essentiel de prendre en compte plusieurs éléments clés. Tout d’abord, l’utilisation de media queries permet d’adapter le contenu à différentes tailles d’écran. Ensuite, intégrer des grilles flexibles et des images adaptatives garantit que votre site s’affiche correctement sur tous les dispositifs. Enfin, il est crucial de tester régulièrement le site sur plusieurs navigateurs et appareils pour s’assurer qu’il fonctionne parfaitement partout.
En appliquant ces concepts, vous pourrez améliorer l’expérience utilisateur et garantir que votre site web est accessible à un public plus large. N’hésitez pas à mettre en pratique ces conseils dès votre prochain projet web !